ワードプレス超初心者のたらこっこです。
ワードプレスで作ったブログのサイドバーに『プロフィール』『新着記事』などを載せていますが、ここに『Twitterのタイムライン』をのせられたらいいなぁと思いました。
(スマホで見ている方にはサイドバーは表示されないんですが・・・)
ワードプレスで作成している記事とは別にTwitterでつぶやいたことをのせたら、なんだか親近感がわくような気がします。
難しいかと思いましたが、やってみたら超初心者の私でも簡単でした!
ワードプレスのサイドバーにツイッターのタイムラインを表示させる方法についてまとめています!
目次
Twitterタイムラインのコードを取得しよう!
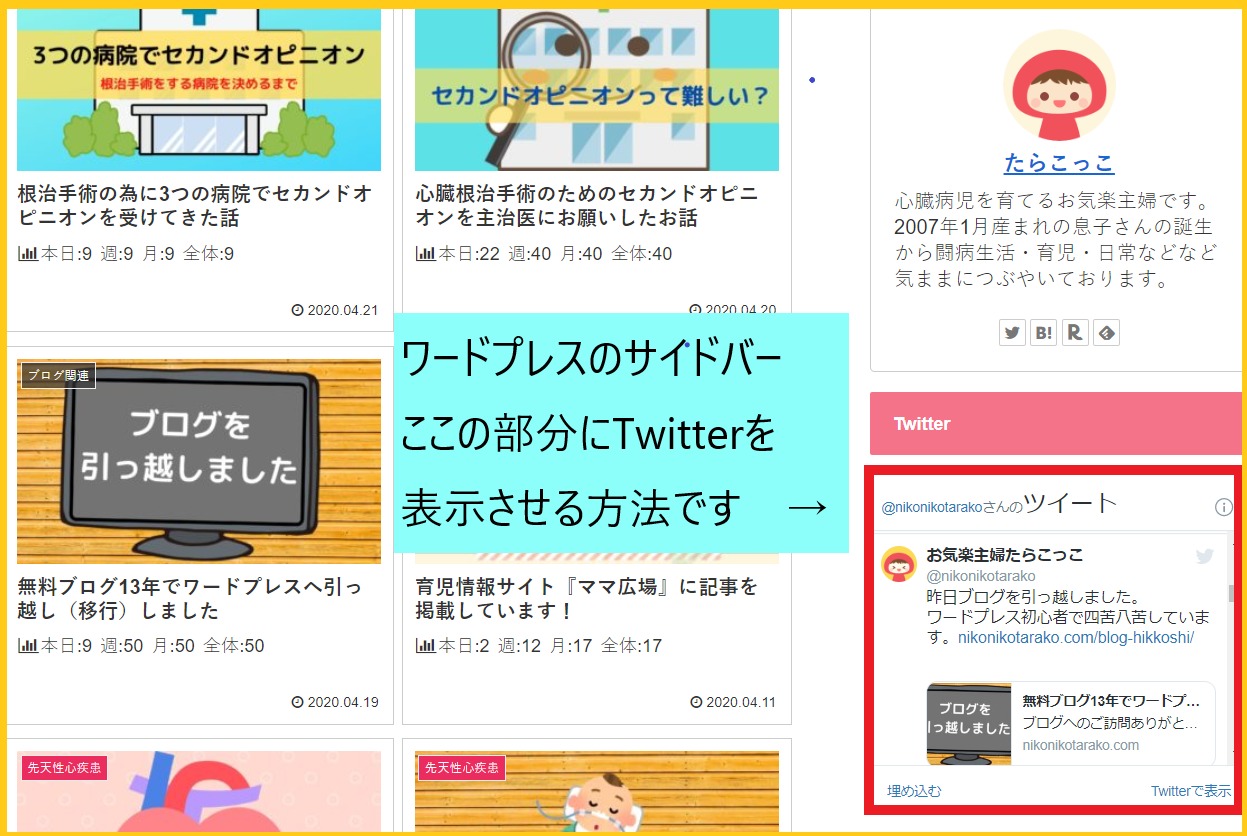
私のブログのトップページはこんな感じです。

左側には記事一覧が表示されています。
右側のサイドバーには『プロフィール』『更新情報』『新着記事』『カテゴリー』があります。
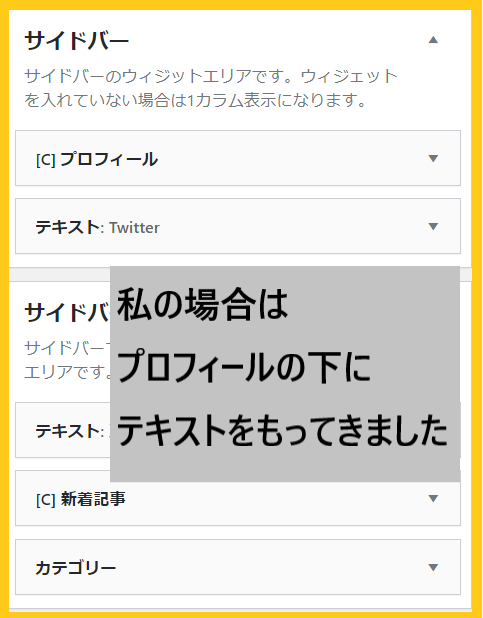
今回は『プロフィール』の下の部分に『Twitter』を追加してみました。
そのやり方を順番に説明してみます。
②プロフィールページのURLをコピーする
③貼り付けるためのコードを生成する。
Twitterアカウントのプロフィールページを表示する
ワードプレスに表示させたいTwitterアカウントのページを表示します。
自分のブログに自分のTwitterを載せたい場合が多いのではないでしょうか。
この場合は自分のTwitterのページを表示させます。

プロフィールページのURLをコピーする
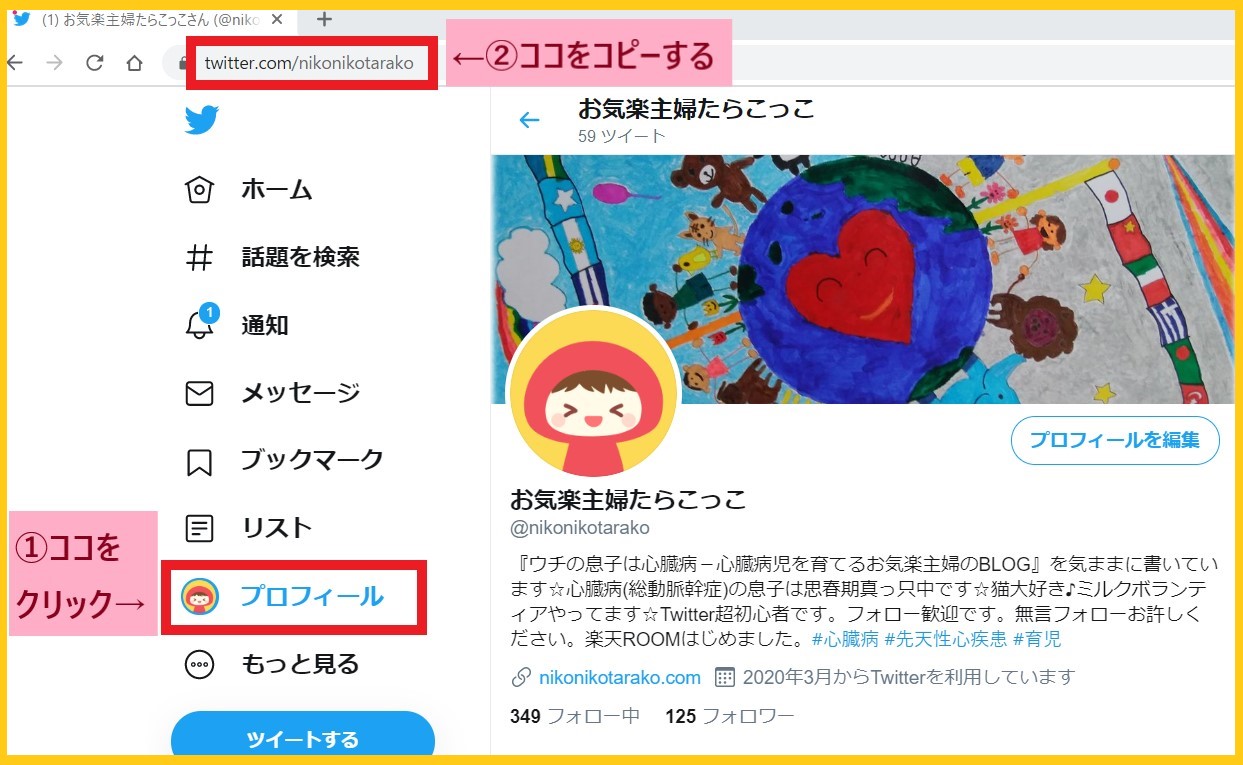
①Twitterのプロフィールをクリックして、プロフィールのページを表示させる。
②プロフィールページのURLをコピーする。
貼り付けるためのコードを生成する
Twitterの埋め込みコードの作成ページを表示させます。
下記のURLをクリックします。

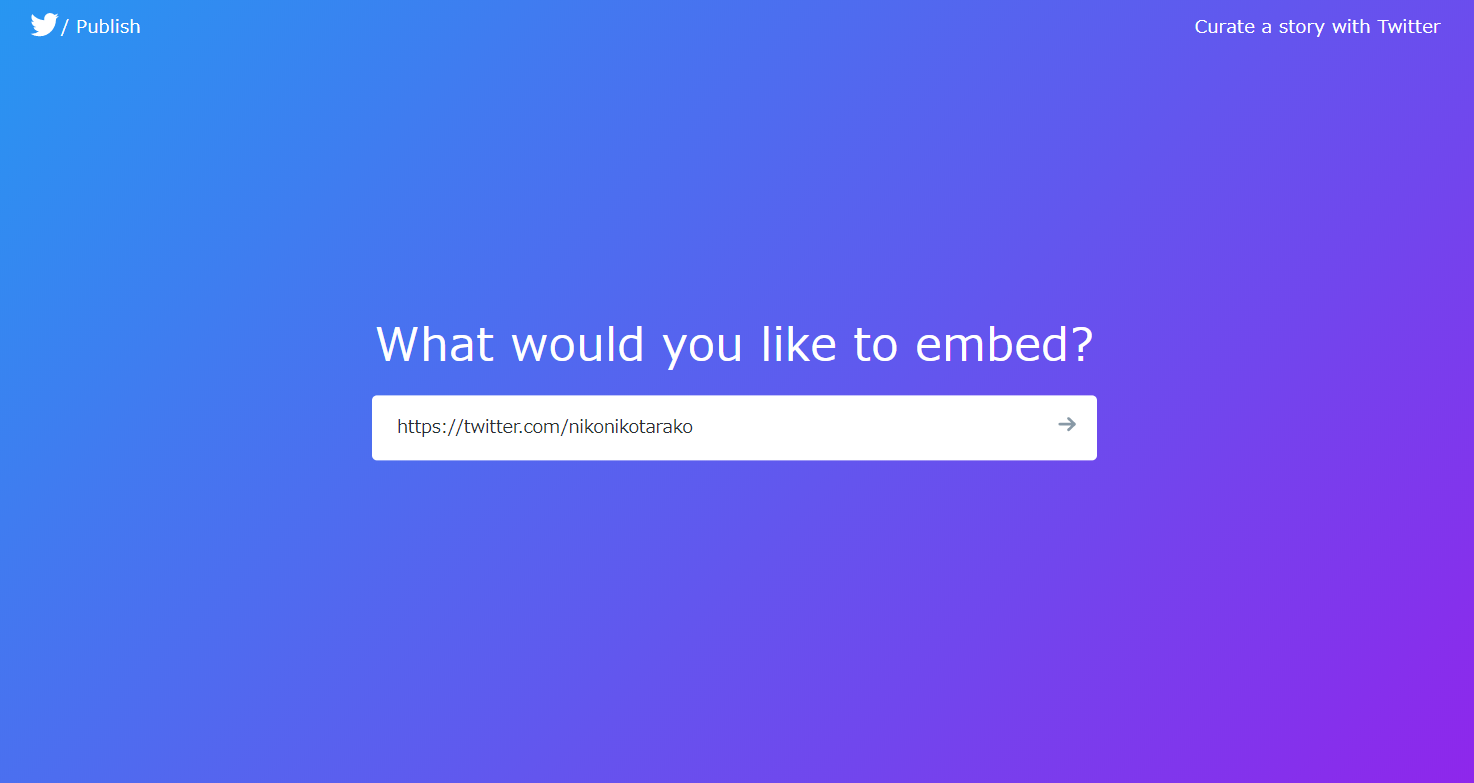
こんな画面になります。
『What would you like to embed?』
の下の白い部分に
『Enter a Twitter URL』
と表示されます。
この部分にさきほどコピーしたプロフィールページのURLを貼り付けてEnterキーを押します。

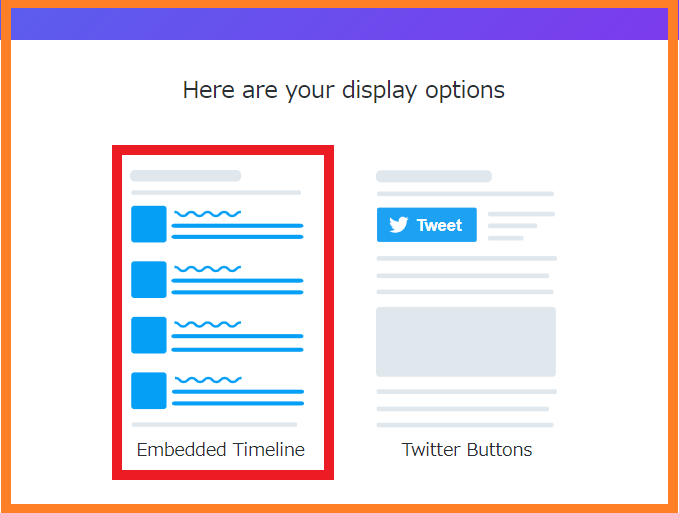
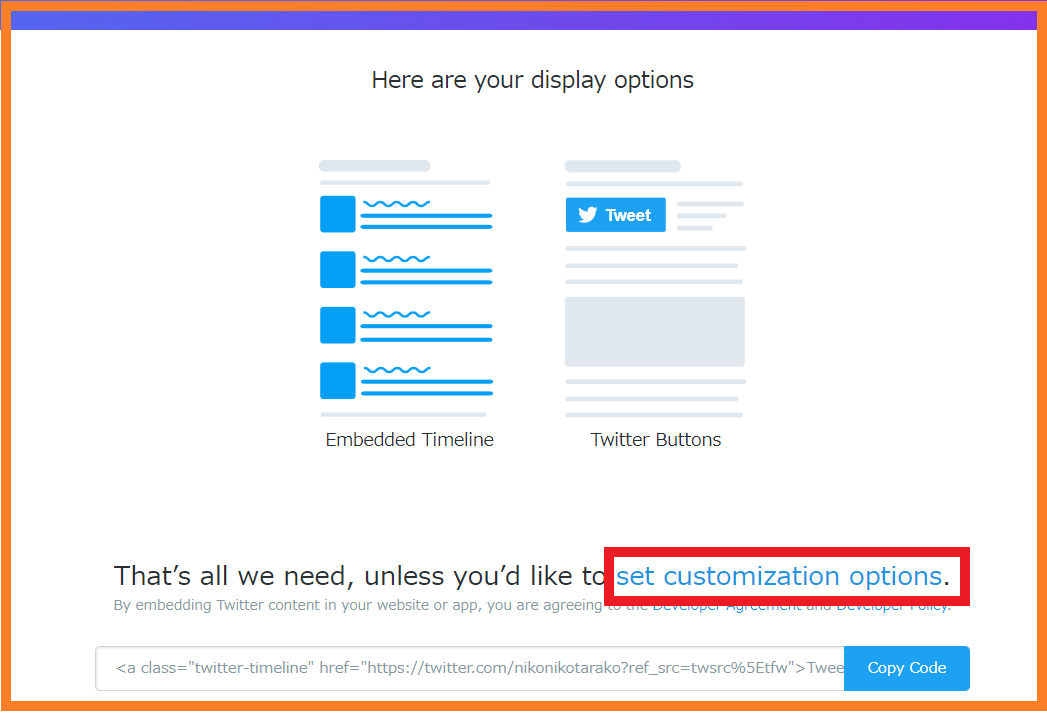
このような画面が表示されます。
左側の『Embedded Timeline』をクリックします。

これでコードができました。
でも、自動的に生成されたコードではワードプレスのサイドバーにサイズが合いません。
カスタマイズをするために『set customization options』をクリックします。

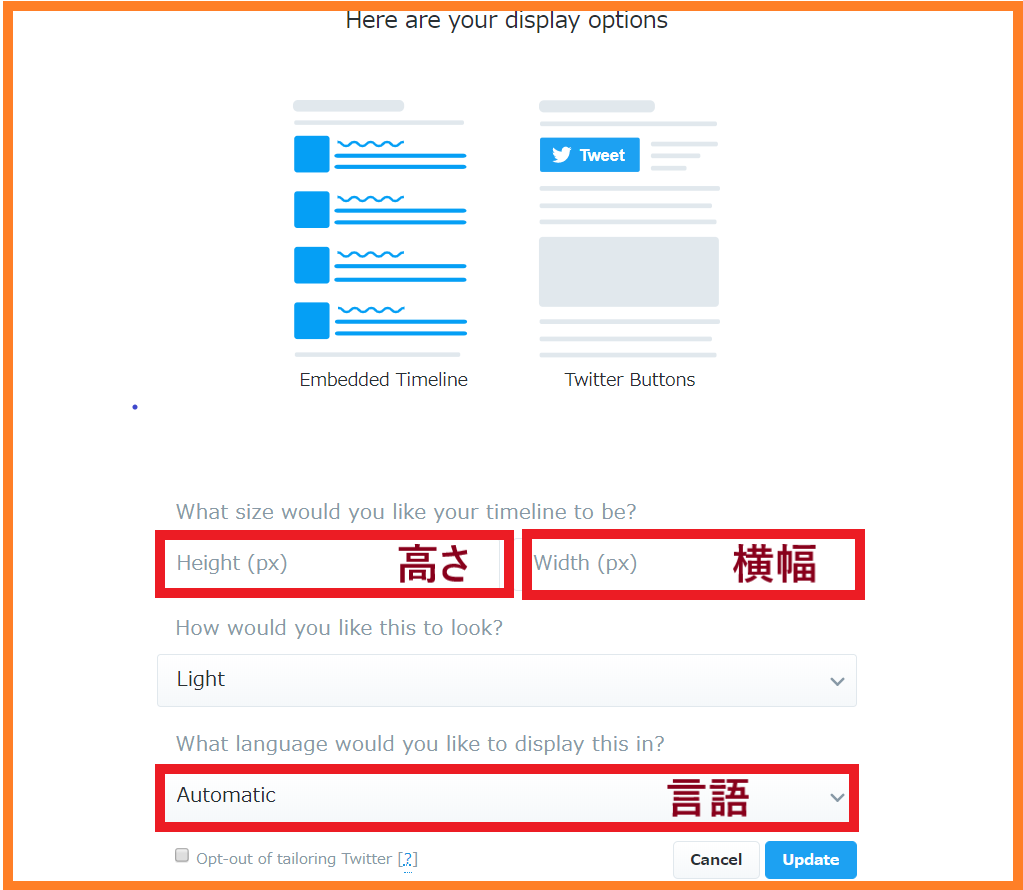
このような画面になります。
『Height(px)』はTwitter表示部分の高さです。
『Width(px)』はTwitter表示部分の横幅です。
『Automatic』は表示する言語です。
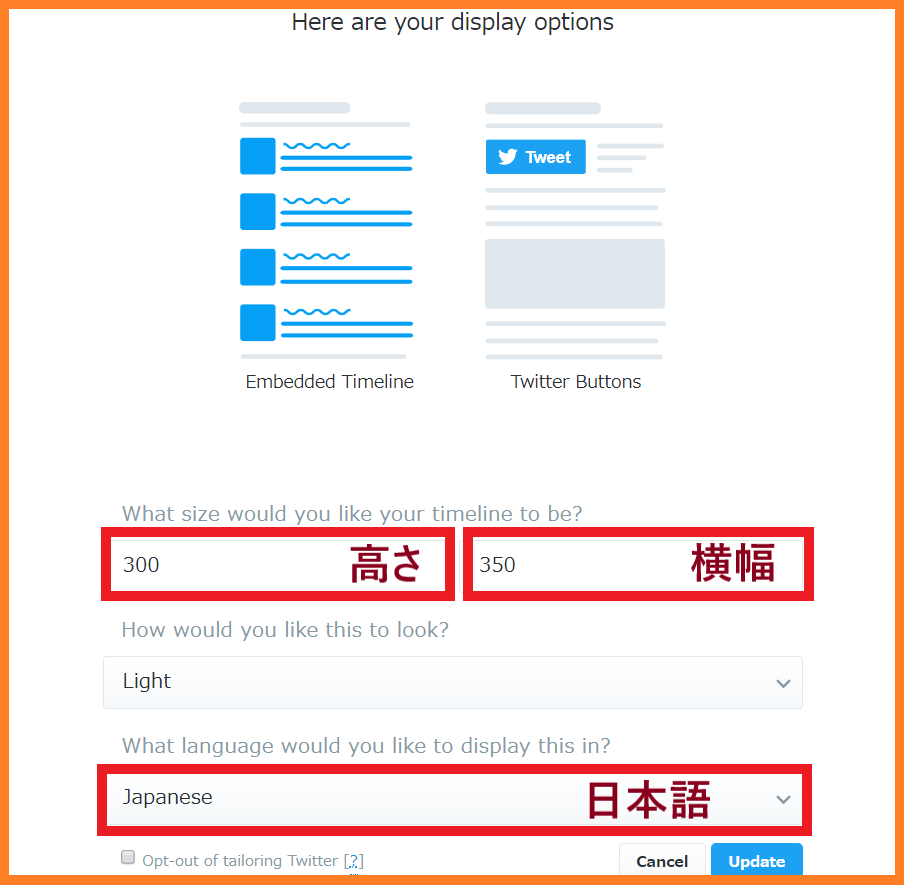
私の場合は次のように設定しました。
高さや横幅はお好みのサイズに設定してください。

入力ができたら右下の『Update』をクリックします。

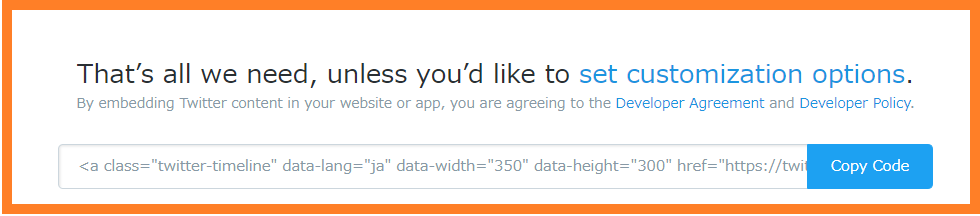
これでカスタマイズしたコードが生成されました。
白いボックス内に書かれている部分がコードです。
右下の『Copy Code』をクリックしてコードをコピーします。
このコードはメモ帳等に貼って保存しておくといいと思います。

これで作業の半分は終了です。あともう一息です!
ワードプレスのサイドバーに表示させよう!
②サイドバーに「テキスト」を追加する
ワードプレスのサイドバーにウィジェットを設定する
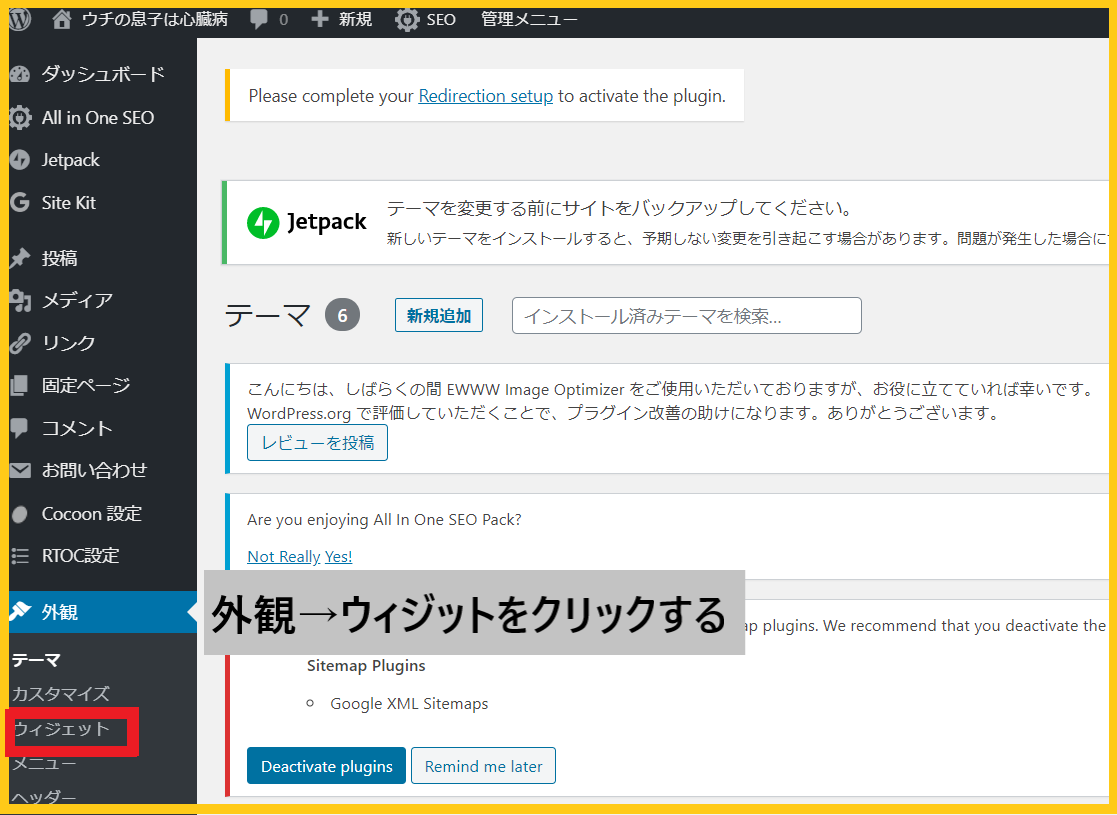
ワードプレスのダッシュボード画面で『外観→ウィジット』をクリックします。

ちょっと小さくて見えにくいですが、これがウィジット画面です。

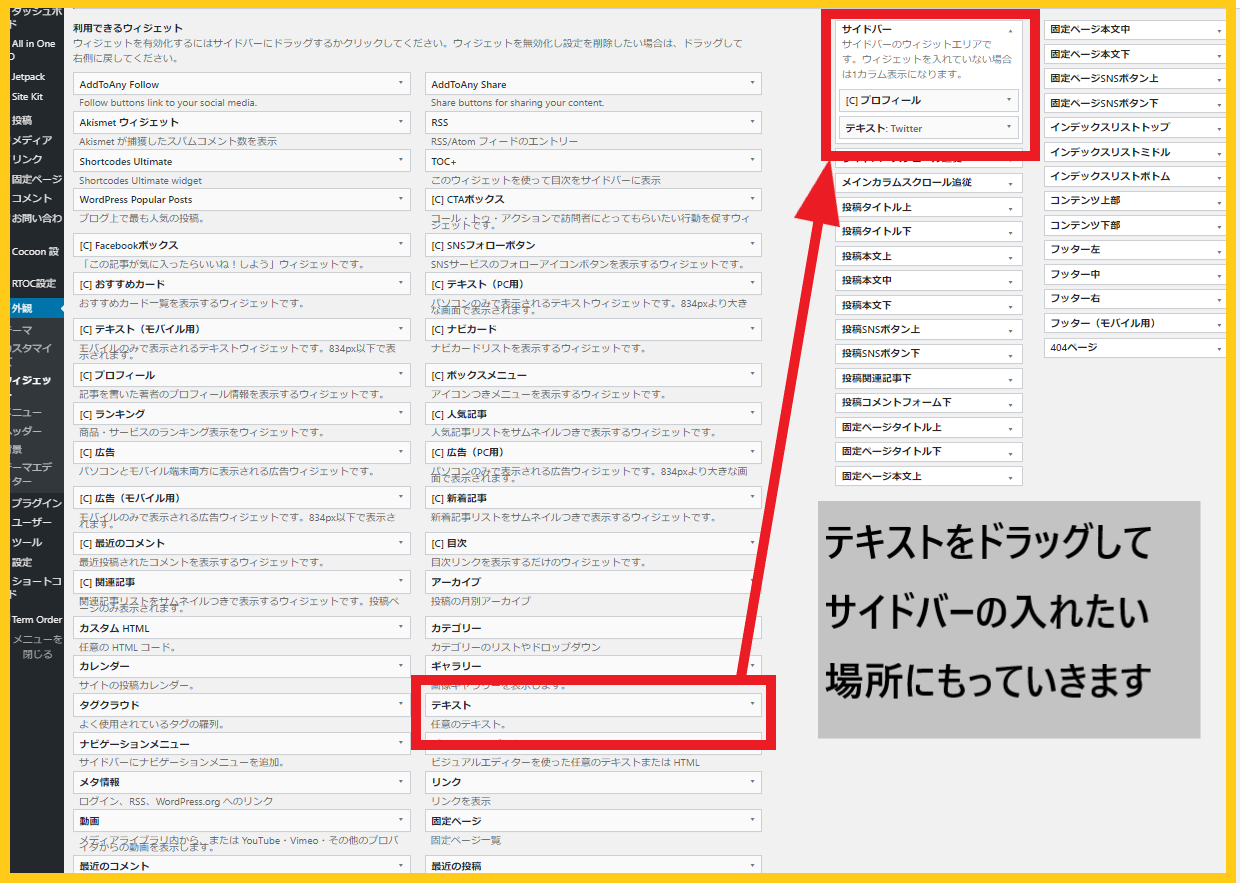
左側の『利用できるウィジット』の中から『テキスト(任意のテキスト)』を選びます。
ここをクリックしながら右側の『サイドバー』の部分にドラッグしてもっていきます。
自分がTwitterを表示させたい場所にドラッグをしてもっていくことができます。

サイドバーに「テキスト」を追加する
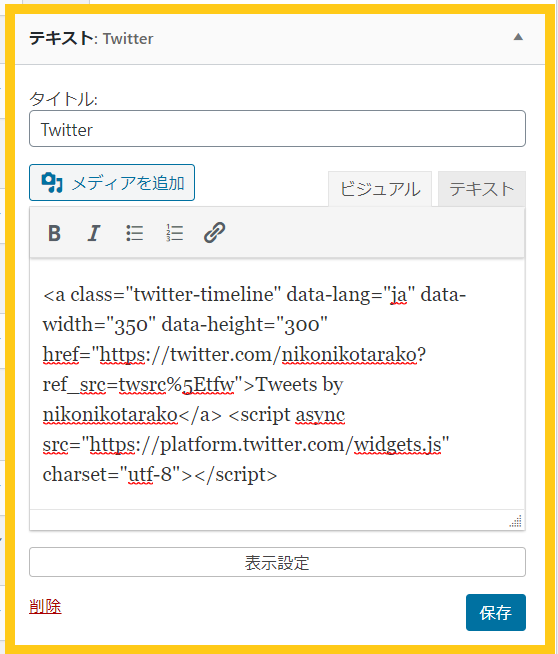
テキストの編集をします。
「ビジュアル」と「テキスト」が選択できますが、今回はhtmlコードを貼りつけるので「テキスト」を選択します。
そしてさきほど『コードを生成する』でコピーしておいたコードを貼り付けます。
「タイトル」はわかりやすくTwitterにしました。(自由に設定できます。)

右下の『保存』をクリックします。

これで作業完了です!
わーい!!
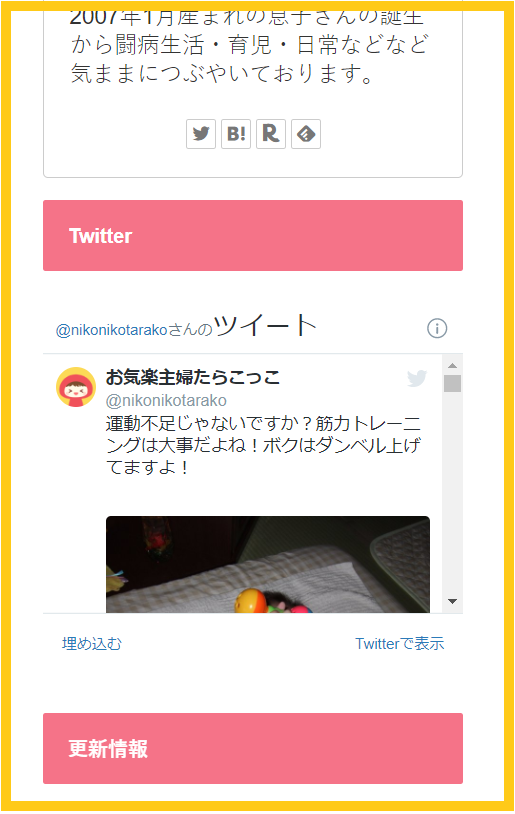
ブログ画面のサイドバーを確認してみると、このように表示されています。
最初は横幅が狭すぎて、プロフィール部分と合わなかったので調整しました。

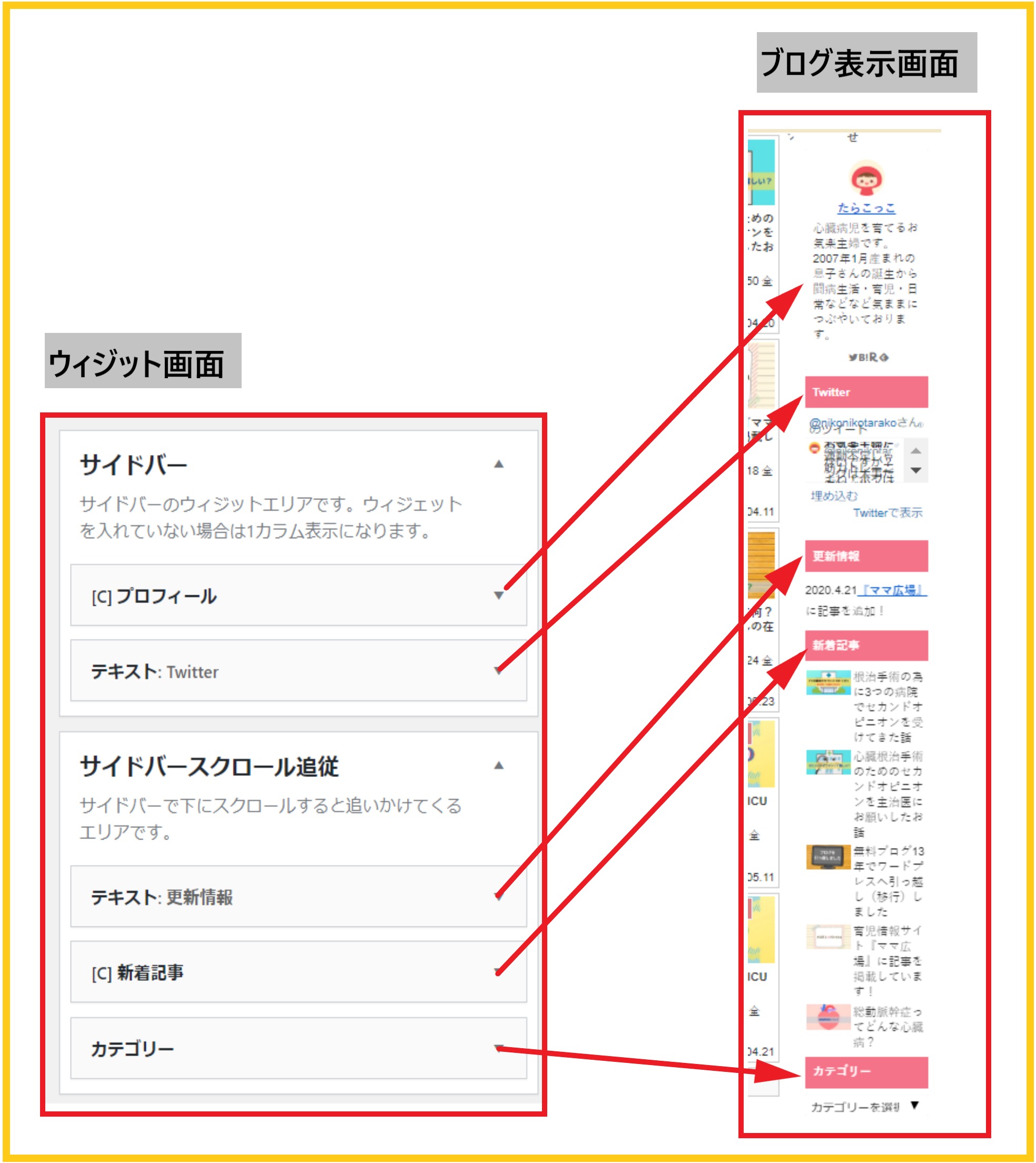
ウィジット設定画面とブログ表示画面を比較するとこんな感じです。

まとめ
ワードプレスのサイドバーにTwitterのタイムラインを表示させたい!と思ったのでやってみました。
難しいのかなーと思う作業でも、やってみると案外簡単にできるものですね。
サイドバーにTwitterを表示させてみたい方は是非おためしください。
ワードプレス初心者ですので、不備があるかもしれませんがご了承ください。
最後まで読んでいただきありがとうございました。





コメント