ブログを書くときに冒頭に自己紹介を入れるかどうか悩んだ事はありませんか?
私は悩んだまま日々更新していますが昨日はこんな自己紹介を作ってみました。

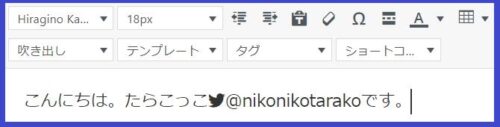
こんにちは。
たらこっこ@nikonikotarakoです
こんなふうに本文中にツイッターアイコンを入れて自己紹介するとわかりやすいなと思ったんです。
そこで今回はワードプレスの本文中にツイッターアイコンを入れて自己紹介をする方法や他のアイコンを入れる方法をご紹介します。
ワードプレスでCocoonを使っている人
この指みたいなマーク(アイコン)を入れてみたい人
Font Awesomeを知らなかった人
まだまだ初心者だと思っている人
目次
ワードプレスにアイコンを入れるには?
ワードプレスを使って1年になりますが、最近になってようやくアイコンの存在に気がつきました。
ブログを見ていてこんな感じのアイコンを見た事がありませんか?
これらはFont Awesomeを使って表示させることができるんです。
Font Awesomeって?
Font Awesomeはウェブ上で使えるアイコンフォントです。
初心者でも慣れれば簡単にアイコンを表示させることができるので、覚えておくと便利だと思います。
まずはFont Awesomeの公式サイトを見てみてください。
ずらーっとアイコンが出てきます。

でも英語のサイトだからちょっと使いにくい…
というわけで私は日本語の検索リストを作ってくれたWebllicaのサイトを参考にさせてもらいました。
日本語というだけで安心感が違います(笑)
CocoonでFont Awesomeのバージョンを選ぶ

当ブログはワードプレスの無料テーマCocoonを使用しています
Cocoonの場合は次のようにFont Awesomeのバージョンを指定できます。
(2021年4月30日時点)
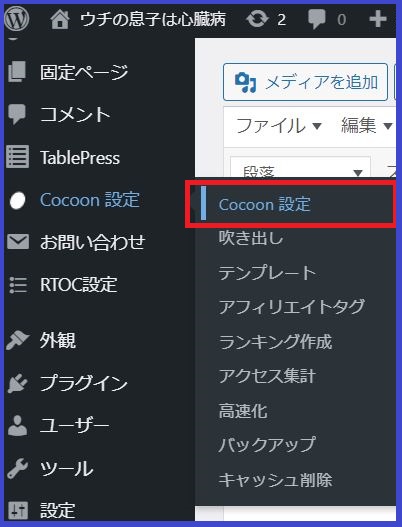
- メニューの中からCocoon設定 → Cocoon設定を選ぶ

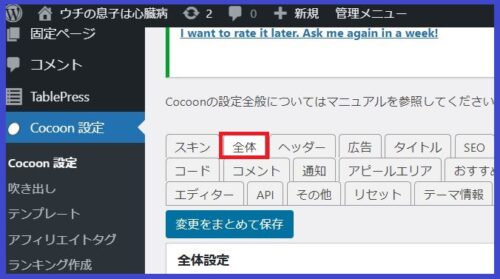
- Cocoon設定の中から全体タブを選ぶ

- 真ん中あたりまでスクロールしてサイトアイコンフォントで「Font Awesome 4」か「Font Awesome 5」を選ぶ


今から使いはじめる場合には「Font Awesome 5」を選んでおけばいずれバージョンアップしても大丈夫かな…と思ってFont Awesome 5を選びました
最後に『変更をまとめて保存』を忘れずにクリックしましょう!
本文にツイッターアイコンを入れてみる

ここからの画面キャプチャはクラシックエディタを使用しています
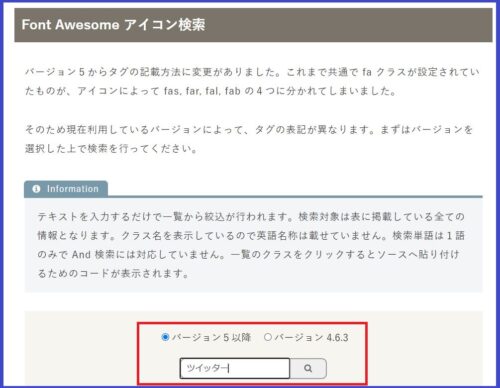
- Font Awesomeの日本語検索のページでツイッターアイコンを検索する
(英語のページでも大丈夫な方は公式ページでも検索できますよ)

- 表示されたアイコンの中から使用したいアイコンのクラスを選ぶ
(今回は真ん中のマークを使用します)

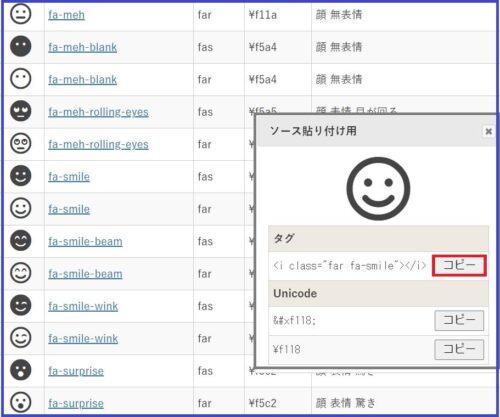
- このような画面が出てくるのでタグの右側のコピーをクリックします。これでコードがコピーできました

- 本文中にコピーしたコードを貼り付けていきます。
テキストモードにして貼り付けます

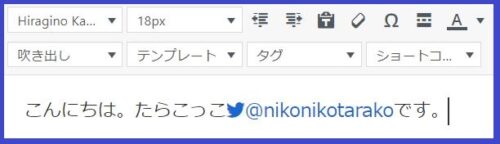
- ビジュアルモードで確認するとこんな感じで表示されます

- マークの前後に自己紹介の文章を入れます

- 次は自分のツイッターのページにとぶようにリンクを貼ります。
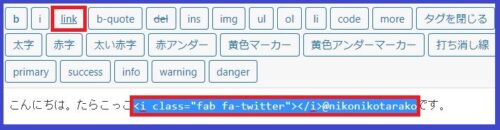
テキストモードでリンクを貼りたい部分を選択します。
『link』ボタンをクリックします

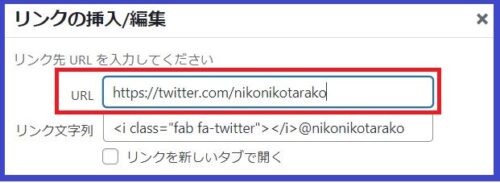
- リンク挿入の画面が出ます。
URLのところにツイッターのプロフィールページのURLを貼りつけます

 たらこっこ
たらこっこツイッターページで自分のプロフィールを表示させた時のURLです
- これで自分のツイッターのプロフィールページにとぶようになります

外部リンクを貼った時にこのマーク を入れるとわかりやすくていいですよね。
このマークはリンクと検索すると出てきます。
コードは <i class=”fas fa-external-link-alt”></i> になります
リンクを貼らずにアイコンだけを入れてみる
もう少し簡単にリンクは貼らずに本文にアイコンだけを入れてみます。
Font Awesomeの日本語検索のページで『顔』と検索すると色々な表情の顔アイコンが出てきます。
入れたい顔を選んでタグをコピーします。

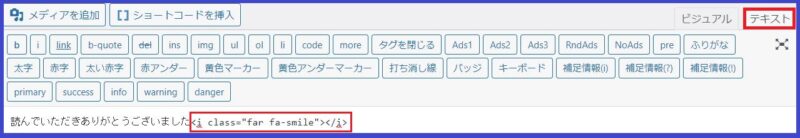
テキストモードでコードを貼り付けます。

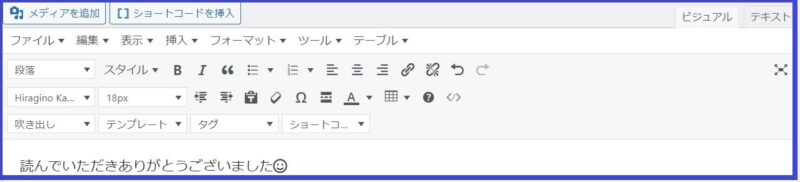
ビジュアルモードで見るとこんなふうに表示されます。


使い方に慣れると簡単ですね!
おさらい
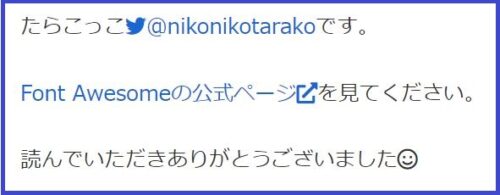
ツイッターマーク・リンクマーク・顔のマークを使うとこんな感じの文章を作ることができます。

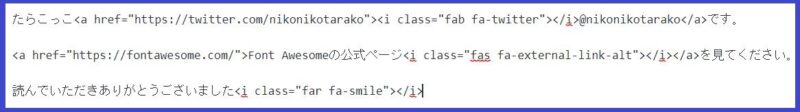
テキストモードでコードを見てみるとこのようになります。

たった3つのアイコンを入れるだけでもわかりやすくて親しみやすい文章になりますよね。
アイコンは直感的に伝えられるという特徴があります。
Font Awesomeのアイコン検索は名前で検索しなくても、一覧でずらっと出てきます。
一覧の中から使いたいマークを探すという方法もあります。
他にもたくさんのアイコンが揃っているので活用してみてくださいね!
ツイッターマークを入れられるようになったら、サイドバーに自分のツイッターのタイムラインを表示したい!と思った方はこちらの記事をどうぞ。
ツイッターとブログをうまく連携させることができるといいですよね!
まとめ
ついこの前までFont Awesomeの存在を知らずにあのアイコンどうやって入れるんだろう…と悩んでいました。
使い方に慣れるとワードプレスの本文中に簡単にアイコンを入れることができます。
本文以外にメニューバーやサイドバーに入れることもできます。
まずは手始めにツイッターを使った自己紹介をやってみてはいかがでしょうか。
実は私もツイッターマークは昨日から使いはじめたばかりなので、過去の記事はぼちぼちなおしていこうと思っています。
不慣れな説明でしたが最後まで読んでいただきありがとうございました (←こんな顔もありますよ)








コメント